This article describes the use of your website from a client’s perspective, and how you – as an administrator – can configure the process and the user experience. The actual user experience will of course depend on the design of your website, the functions that your website offers (some functions may not be available with your version of XS), and how the functions are configured. Further more, the user experience depends on the permissions that you have granted on a user’s account. Generally speaking however, the process is of course more or less the same. Note that this article does not describe all possible functions, it provides a basic overview and it is intended for staff members. For more information about functions available to staff members, please read Staff member help.
Registering
Although you can require users to be registered and logged in to be able to use your website, most websites are configured to allow everyone to search and view larger versions of your files. To be able to use lightboxes, to order files, to have access to previous orders, invoices, searches and so on – users must have an account. The registration page is usually accessible via the main menu. You can have links in other places to it too. The URL to this page is /register.
The registration page can be configured via Back office > Site configuration > Website Forms > Registration form. At the minimum the user will have to enter an e-mail address, his/her full name, and the country. All other fields are optional. If you have configured the website to use e-mail addresses as the log in, then a log in name field will not appear. Otherwise, a log in name field will have to be entered as well.
Once the user has completed the form and ticked the box that he/she is in agreement with your terms and conditions, the user can click Submit to save the form. A confirmation will display if the process was completed successfully. Next, the user will receive an e-mail. This e-mail contains a link that the user must click to enable his/her account. The link will take the user to the account activation page on your website where the user can now log in.
Staff members can also add new user accounts in Backoffice. You can enable such accounts immediately so that the user doesn’t have to go through the activation process.
With the Contributor+ module, you can also configure Contributor registration which lets users register as photographer/artist who wants to be able to contribute files to your database.
Website permissions for new users
Which permissions a user will have by default is configured via Site configuration > New user defaults. Generally, this is configured to allow new users to immediately begin creating and sharing lightboxes, downloading watermarked comping images, creating orders and so on. But confirmed orders will not have download permissions enabled until a staff member grants permissions. To learn more about user permissions, please read Configuring download permissions.
Logging in
The default URL to the log in page is /loginpage. You can configure your website to use a popup dialog instead. This is described in the article Custom login dialogs. Either way, the login is generally in the main menu or the header of your website. The log in function will also display if a guest user (someone who is not logged in) clicks on a button or link for a function that requires one to be logged in.
Once the user is logged in, additional website functions will be available – most importantly the lightbox function, the function to download comping images, and the function to order files. Furthermore, pages such as My account, My download orders, My invoices, Messages, Notifications and so on are also accessible once the user is logged in.
Users will stay logged in for a limited amount of time after their last click on your website. This is usually configured at 240 minutes. You can configure sessions to be kept alive forever if there are fewer than a certain number of active sessions, this number is usually set to 100 sessions. These settings can be changed via Site configuration > General settings > Sessions.
Searching for files
Your file data (e.g. numbers, titles, captions, keywords et cetera) is full text indexed and searchable by simply adding one or more words in the search box. The search engine supports Boolean operators too. I.e. you can search with AND, OR, AND NOT, NEAR and LIKE. Furthermore, wildcards are supported (read below), searches are not case sensitive, you can search within results, and you can refine/narrow search results by applying filters. There is a number of standard filters that can be used (e.g. file orientation, rights, type and so on), and your website can be configured to have so called custom filters. To learn more about custom filters, please read Custom filters.
Below are a few examples of how you can search by typing queries in the search box.
- dog OR cat
to find files with the word dog or the word cat - dog AND cat
to find files with both the word dog and the word cat - dog cat
is the same as dog AND cat - (dog or cat) and park
to find files with the words dog or cat and the word park (note the use of the round brackets) - lion and not africa
to find files with the word lion but not if the word africa is also present - (tiger or lion) and not zoo
to find files with the words tiger or lion but not if the word zoo is also present - dog*
to find files with the word dog or words that start with dog – e.g. dog, dogs, dogfight and so on - *dog
to find files with the word dog or words that end with dog – e.g. dog, sheepdog, watchdog - d*g
to find files with words that start with d and end with g regardless of the number of characters in between – e.g. dog, dancing, doing, drug - d?g
to find files with words that start with a d, end with a g, and that have exactly one character between the two – e.g. dog, dig - d*g?
to find files with words starting with d, then any number of characters followed by g and the word must end with any character (but precisely one character) after the g. E.g. dancings, doings
Round brackets are used to control how (and in which order) Boolean expressions are evaluated. I.e. in (dog or cat) and not park, the search engine first looks for files with dog or cat, and then it excludes the ones that also have the word park.
Note that the search engine can be configured to exclude specific fields from the index and you can also configure word stemming. The latter is explained in a separate article: Word stemming.
Making it easier to find files
On the search pages, you can display an advanced search panel – which makes it possible to create complex search queries without having to understand how to use Boolean operators or wildcards. It is also possible to add an advanced search dialog that can be displayed regardless of which page your client is viewing.
Your website can display suggested keywords and/or gallery names which are displayed when the user types a few letters in the search box. You can display words that are automatically extracted from your metadata, but you can also display words from predefined lists. To learn more about this, please read Live keyword suggestions.
A frequently used function to simplify the searching process is to use the Gallery manager to build search categories. This is explained in the article Building search categories with the gallery manager.
You can create galleries to showcase your best files, to group files by subject, to create artist portfolios, photo stories and so on. Using galleries is a great way to make it easy for your website users to find what they are looking for. How to create galleries is explained in the articles Gallery management and The gallery set editor.
Preview pages can have search links to create new searches for files about e.g. the same subject or files having a keyword that you can click. New searches can also be created by selecting or dragging multiple keywords (depending on how your preview pages are configured). Clicking on the artist’s name will generally display all files from this artist, not by searching for the name but by invoking a special function for this purpose. An example URL to browse an artists’s/contributor’s files is /contributor/browse/1002/john-masters, where the number (1002 in this example) is the contributor’s unique id in the system.
Displaying search results
A number of different view styles are available. You can also choose between different sizes of thumbnails. On the client facing pages, click on the Layout button to display a dialog with all available options (which you can configure via Site configuration > Thumbnail page > Page layout. The selected layout and the number of files per page is stored in your cookies so that this style will be automatically used whenever you visit the website again.
Viewing file details
Clicking on a thumbnail will display a larger version of the file and its details. Previews can be displayed as a normal HTML page or as a pop-up dialog. What’s displayed on the preview pages (and when and to who), what is displayed a search link and so on can be configured via Site configuration > Preview page. XS websites can display conceptually similar files on the preview pages – which is based on keyword commonality.
Using lightboxes
The bottom of the search results pages and gallery pages will display a lightbox panel. The panel can be minimised to a small strip at the bottom of the page or to display a tab at the bottom left when it’s closed. The lightbox panel shows thumbnails for files that are in the active lightbox – users can have as many lightboxes as they want. Add files to the active lightbox by clicking on the button underneath the thumbnails, or by clicking the Add button on the preview pages. If configured in backoffice, the toolbar will show a button to open a dialog that lets the user add many files at once to the active lightbox. To enable this function, configure it via Site configuration > Search settings > General settings and Gallery pages > Buttons.
Full screen lightboxes can be displayed in a pop-up window or as a normal HTML page. This is explained in the article Lightboxes. You can also enable Lightbox collaboration to allow registered website users to work together on lightboxes. Lightboxes can be changed with many available functions, such as renaming, sharing, rearranging, copying/moving files between lightboxes and so on.
Ordering files
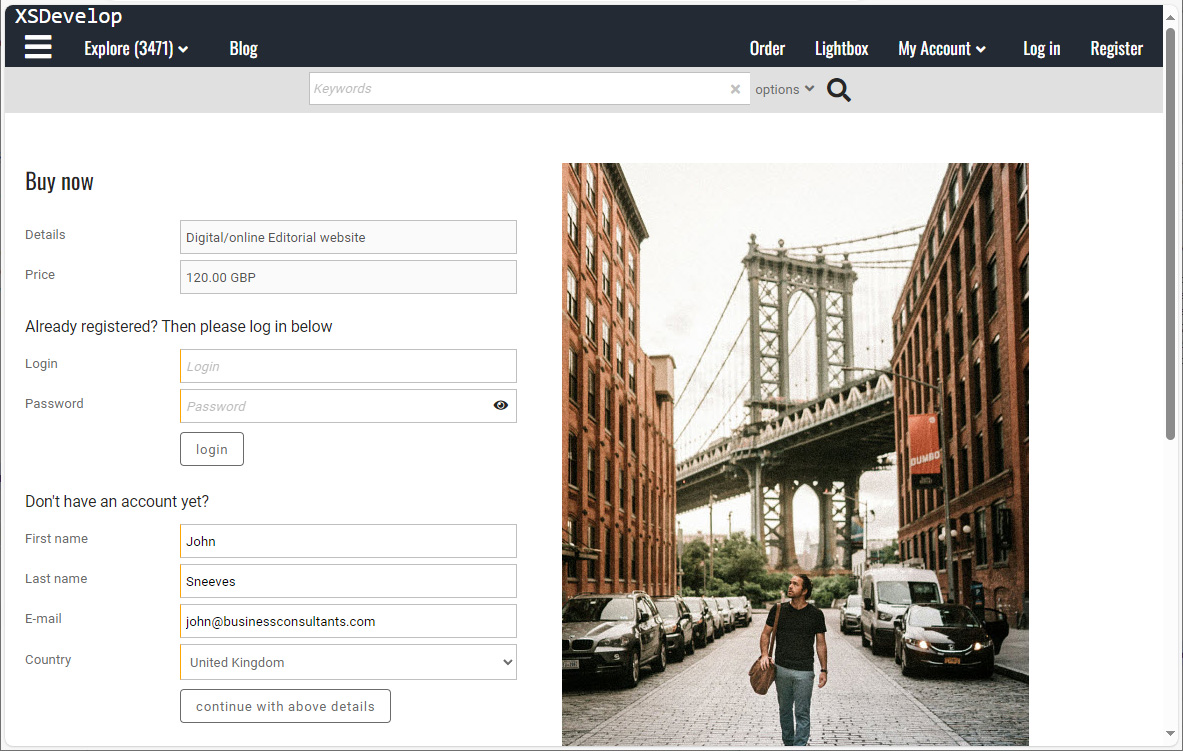
Users can switch between displaying their lightbox or their cart/panel at the bottom of the pages. Add files to the cart by clicking the button underneath the thumbnails, the button on the preview pages, or by use of the “bulk dialog”. When ready to confirm an order, the user is taken to the cart page. Which information must be entered depends on the user’s permissions, on how you have configured the order process, on the collections that the files are part of, and on the type of files in the user’s cart. E.g. Rights Managed files may require different information to be entered then Royalty Free files. Royalty Free files will require the user to select a file size. Video files (or other media types) may require different information to be entered too.
If the user does not have permissions to immediately download the files, then a staff member will need to review the order and grant permissions. The user will be notified once permissions are granted, after which the user can go to the download page (either with a link in the e-mail that the user received, or by clicking on My orders in the Account menu).