This article was last updated in January 2021 for Infradox Flex changes re SEO.
SEO is short for Search Engine Optimisation. XS was developed with optimal support for search engines in mind. Besides technical factors, there are many other factors that determine how well your website is indexed by the major search engines. The following is important as to not degrade search engine performance:
- XS websites detect bots/spiders and allow bots to follow links without cookies,
- XS does not use frames or other older web techniques that may interfere with SEO,
- URL’s have readable/indexable text, with minimal parameters and no session information,
- pages include important meta tags and a canonical URL,
- website images and links have titles with relevant data attached (alt-text / image titles),
- XS supports configurable titles for the different pages – both fixed and dynamic,
- thumbnails and links have hrefs (urls) that search engines can follow,
- URL’s are static and followable,
- XS has built-in support for OGP (Open Graph Protocol for o.a. Facebook),
- XS has built-in support for Twitter Cards,
- HTML pages have embedded meta tags with both fixed and variable data (more information below).
- URL’s are Google auto tagging (for AdWords) compatible.
- XML sitemaps (with indexable data for every file in your database) are automatically generated and updated daily, weekly or monthly. You can submit the main sitemap file to search engines of your choice.
Infradox Flex
This article was updated for websites running on Infradox Flex (all versions). Certain functions are only available for Flex – which is indicated below.
Now that Google are using a “mobile first” approach to indexing, websites that are not “mobile friendly” will rank lower in their search engine results and may not be indexed at all anymore. Flex has a reduced foot print (less script and CSS on the client facing pages) and it has been optimised for use on mobile devices without requiring any custom work. Certain design requirements may of course still need custom work done.
Creating your default meta tags
Go to Site configuration and click SEO settings in the bar on the left. The form allows you to enter all the tags. It’s recommended to be brief and to use relevant text and keywords only. Your pages will have the specified tags by default. Note that you can check this by choosing “view source” on any of your pages.
Note that your page has meta tags as well as OG meta properties and Twitter card properties – provided that you have configured these options.
Page titles and the Title meta tag
The page title shows in your browser’s title bar and in your HTML as a title tag and meta property. It consists of a fixed part (the text that you enter via SEO settings) and a variable part. The variable part depends on the page your viewing and its settings (read below). To change the fixed part, open the HTML/Page title section and enter your text, for example your company name. You can also configure if you want the fixed part on the left or right of the title. And you can configure the separator that you want to use, a dash is recommended. Title tags are important for SEO as search engines list your pages using this tag.
Dynamic titles for different pages
The preview page, the search results page and all gallery related pages use dynamic titles. I.e. these pages use the fixed part described above, and a variable part which depends on the page and the page data.
Preview pages
Here’s an example showing you how the title for preview pages is created:
- Your website is called “MyStockSite”. You have entered “MyStockSite photography” in the Title field (SEO settings), you have configured the fixed part to display on the left. You have selected the fields Headline and Credit to be used for the title on preview pages and a dash to separate these values. A photo has the headline “Color pencils” and the credit is “James Someone”. Its preview page will have a browser title and title meta tag containing “MyStockSite photography – Color pencils – James Someone” (note that you configure the separators to use, in this example the separators are dashes).
- To change the settings for the preview page titles, go to Site configuration, Preview page, and open the section “Titles – Browser, Metatag and Page/H1”.
- Search engines “see” the full page preview, even if you have configured your website to use Modal previews. To view the full page preview on a website with modal previews, click on a thumbnail to open a preview, put your cursor in your browser’s address bar and press enter.
Search results pages
- The search results pages have titles that include the search query that was used. For example “Infradox – cute pets” or “cute pets – Infradox”.
- If the search results page is showing the latest uploads, then the title will show only the fixed part. However, you can configure a variable part for this by adding “latest=title” in the Titles suffixes box – which is explained in the following paragraphs.
- If the page shows results for a contributor/photographer, then the variable part is the contributor’s name. E.g. “Infradox – John Applegate”.
Gallery pages
- XS websites have many gallery related pages, such as the root page, group pages and gallery pages showing the actual contents of a gallery. There are furthermore different templates used to support the various few styles (for both group- and thumbnail pages).
- The gallery root page uses the title of the gallery group by default (url is /galleries). You can override this by adding “allgalleries=title” to the title suffixes (read below).
- The gallery group pages use the group title (as entered in the Gallery manager).
- The gallery pages use both the group title and the gallery title (as entered in the Gallery manager).
Contributor pages
- The contributor overview page title can be configured in the Title suffixes box
- The contributor profile pages use the contributor’s name in the title
Not for Flex: Adding static/fixed titles for your pages
This paragraph does apply for websites running on Flex. Please read the separate paragraph for information about page titles for Flex websites.
You can create static titles for various pages by adding those to the Title suffixes box. You can find this in Site configuration, “SEO, Metatags, Social”, section HTML title.
Each page has a unique meta tag that you can find in the page source.
The unique value for the xs property is where the dots are shown in the example above. For example, the standard home page has the property value “home”. To configure a title for this page, enter the value “home” followed by a = and then the title. E.g. home=Welcome to Infradox.
You can add titles for all your pages. Enter each title on its own line and use only letters, spaces and numbers and separate the property value and the title with an = character. Other characters (including accented characters) are not allowed.
Note that your static titles are appended to (or prefixed by) the fixed title part as described above.
Example titles:
About the Description metatag
Description tags, while not important to search engine rankings, are extremely important in gaining user click-through from search engine result pages (SERPs). These short paragraphs are webmasters opportunity to advertise content to searchers and let them know exactly what the given page has with regard to what they’re looking for.
Description tags should employ the keywords intelligently, but also create a compelling description that a searcher will want to click. Direct relevance to the page and uniqueness between each page’s meta description is key.
Description tags can be any length but search engines generally truncate snippets longer than 160 characters, For this reason it is best to keep meta descriptions between 150-160 characters.
Avoid duplicate meta description tags.
Any time quotes are used in a meta description, Google cuts off the description. To prevent meta descriptions from being cut off, it’s best to remove all non-alpha/numeric characters from meta descriptions.
About the Keywords metatag
The keywords meta tag is now less important than it was. Certain search engines seem to ignore this tag completely, but others do still use it (e.g. Yahoo). The same rules as described for the Description tag (above) apply to the Keywords tag. It is recommended to not have more than about 15 to 20 keywords in the static part of your Keywords tag. Note that variable keywords are automatically added depending on the page. I.e. for preview pages, the file keywords are automatically added.
Preview page dynamic meta tags
The Preview page meta tags are also automatically updated with data from the file that is displayed (note that the HTML Title tag/property is described separately in the above paragraphs).
The first words for the keywords tag are the fixed tags that you have configured, the rest is automatically taken from the file’s keywords. The description tag displays your fixed description first, followed by the page’s index-able URL part and then (part of) the file’s caption data.
Flex only: Creating metatags and page titles for specific pages
You can create specific meta keywords, descriptions and page titles for all the standard platform pages via SEO Page Metatags. If an entry is found then the default metatags are replaced with the ones you’ve specified. You will find instructions in the dialog when you click “add new page data” or if you click “edit” to change already added data.
Please note:
- Do not create metatags for pages that are created with the “Pages” or “Posts” function, these function have built-in properties for metatags.
- Only enter values for metatags that you want to overwrite. You can leave fields blank to use the defaults. You can also overwrite e.g. just the Title while leaving Description and Keywords unchanged, or just the Description while leaving Title and Keywords unchanged, et cetera.
- All text must me valid XML. Don’t use accents, line breaks, HTML entities et cetera.
Bing and Google site verification and other metatags
If you have created an account on Bing and/or Google, you can add the verification meta tag via Site configuration > SEO, Metatags, Social. Open the section HTML Metatags. Copy your verification tag into one of the available “Custom tags” to have it included in the head of all client facing pages.
You can use the custom metatags for other purposes (besides for site verification) too.
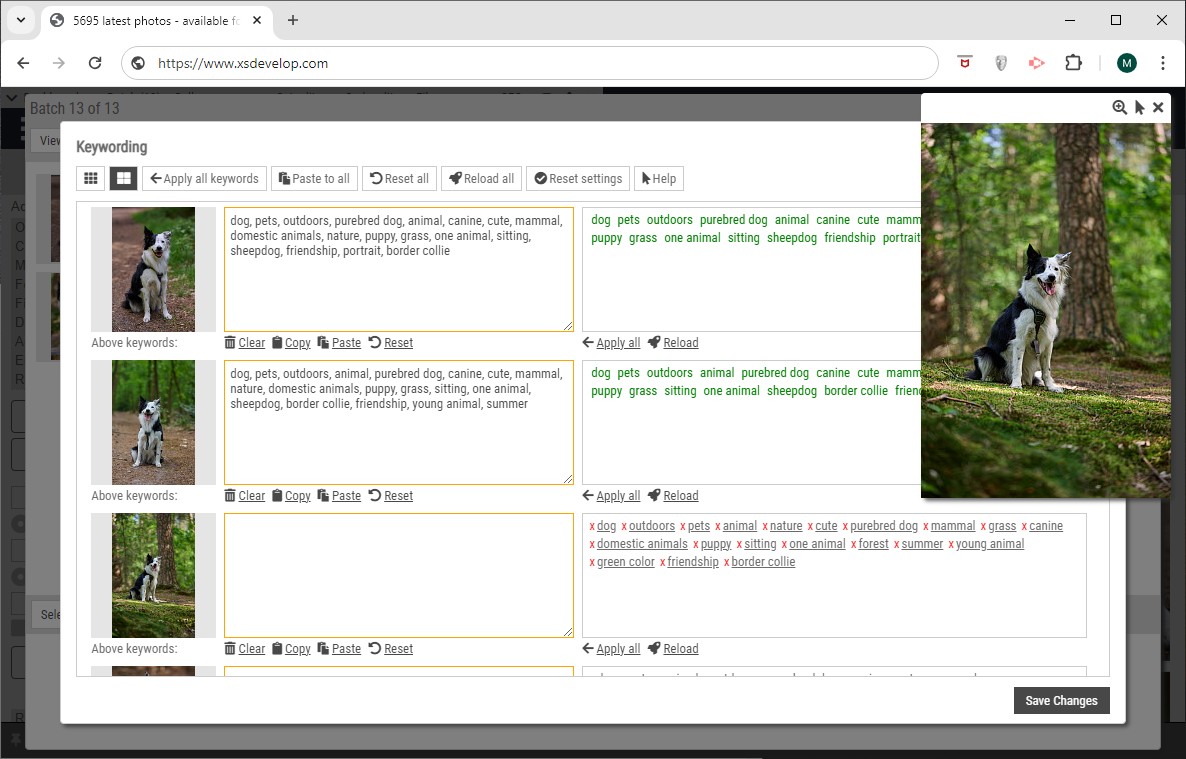
Title and Alt attributes for thumbnail- and preview images
Thumbnails are inside HREF HTML tags. For example:
As you can see, each thumbnail has a link / href that search engine spiders can follow. In the above example:
The img element has a HTML alt tag that is relevant to many search engines. You can configure the field or fields that you want to use for the alt tag via Site Configuration, General settings, section Thumbnail pages layout. The setting is called data for alt-text. You can use up to three fields for this function. In the above example both the img alt and title tags have the photo caption and the photographer credit:
Dutch championships ladies bodybuilding competition 1st place winner. James Olderberg.
Important: Google advises against stuffing your alt-tags with keywords. More info here: Google support: Image publishing guidelines.
You can also configure the output of the title tag. The title tag is relevant to some search engines. The title tag displays when you hover over an image. Its appearance is controlled by your browser.
Finally, you can configure both the alt- and the title-tags for your preview images separately, via Site configuration, General settings, section Preview pages.
URL’s for preview pages
The URL’s that you can see in your browser’s address bar are not the same as the canonical URL’s that are embbeded in the source of your pages. When using the website, there are many ways to get to a preview page, e.g. by clicking on a thumbnail in your cart panel, in the search results, in a lightbox and so on. Different URL’s are used to let the website know the context and how to get back to the previous page and so on. For search engines however, the context is irrelevant and multiple URL’s to get to the same content are regarded as duplicate links which may degrade search engine performance. This is why the canonical URL for a preview image/file is always the same, regardless the URL that you in the browser’s address bar. Furthermore, if you use “modal previews” then those are displayed as an HTML layer using script. Search engines however will always “see” the normal HTML preview pages (this is done automatically as XS detects bots/spiders/crawlers).
Below is an example of the URL you may see in your browser’s address bar when you’ve clicked on a photo in your search results (the actual URL would start with your domain name):
And here’s an example of what the canonical URL may look like, regardless of how you got to the preview page (note that there are no slashes or navigation indicators):
Both the URL’s that the website uses and the canonical URL’s are configurable. I.e. these URL’s are made up of a number of fixed and variable parts. Usually either the title or the caption is used for the variable part. For the fixed parts in the above examples – the word “stock” is uses as a prefix and “mycompanyname” is used as a fixed suffix. Below is the format/structure used for this:
Format: /{prefix}-photo-{text}-{suffix}-image{fileid}.html
Example: /stock-photo-african-lion-cub-wildlife-image0008281.html
You can configure the settings via Site configuration, SEO, Metatags, Social > Preview page canonical URL
URL’s for your galleries
The URL’s for your galleries use the names that you have set up in the gallery manager.
A URL to a gallery in the level portfolios and the group photographers, may look something like this (the actual URL would start with your domain name):
So in the above example, the portfolios part is the name of the gallery level, the photographers part is the name of the gallery group, and john-masters is the name of the gallery. It’s best to use meaningful group and gallery titles for obvious reasons. Note that URL’s must be RFC valid which is why accented characters are automatically replaced, why spaces are shown as dashes and so on.
Not for Flex: Google Analytics
Please note that this paragraph does not apply to Flex websites, read the separate paragraphs instead.
We advise that you create a Google Analytics (GA) account to keep track of how well your website is being indexed by and visited from this important search engine.
You can use one of two methods to implement your GA code.
1) If you use the “Standard script method”, simply copy the Google Analytics code (provided by Google) for your website into the edit box. Note that you’ll have to include the script tags. The code that you enter here will be automatically included in the head of all your pages.
2) If you use the “Alternative async tracking snippet” method, then you need to paste only the following lines into the box (without script tags et cetera). The verification code (‘UA-XXXXX-Y’ in the example below) must of course be changed to your own verification code.
The latter method automatically includes the following lines into the head of your client facing pages:
And the code that you have pasted into the box is not executed until your page has fully loaded. We believe that this method is better for Google bots.
More info: Google Analytics website.
Not for Flex: Google Tag manager
Please note that this paragraph does not apply to Flex websites, read the separate paragraphs instead.
You can also paste your Google Tag manager code. This code will also be included on every page.
More info: Google Tag Manager website. The Tag manager code is inserted as you enter it immediately after the tag of your pages. If you have custom pages then click “view source” to see if the code is available on your custom pages. If not, you’ll need to add it in the code editor.
How can you tell if bots visited your website
Bots will appear in your “Current activity” overview when crawling your website (the first tab in Website Logs). In XS 31.3 or later you can view detailed information about bot traffic on your website. Click on the “Bots” tab in “Website Logs”.
For Flex: Google Analytics and Google Tag Manager
Flex websites automatically add the required Analytics script and code in the head of your client facing pages. Although support for Google Analytics by use of the older analytics.js is still supported, you should switch to gtag.js if you haven’t done so already. To enable Universal Analytics, simply enter your UA tracking id and select the option “Via Google Tag manager (gtag.js)”. If you have switched to Google Analytics 4 (GA4) then select the option “Via Google Tag manager GA4 (gtag.js)” instead.
If you are using gtag.js, then you can enable additional events. This will send data re the following events to your Analytics account:
‘sign_up’, ‘login’, ‘search’, ‘view_search_results’, ‘view_item’, ‘add_to_cart’, ‘remove_from_cart’, ‘begin_checkout’. Note that you should not enable the “additional events” option if you have not configured your Analytics account for this, or you’ll be generating unnecessary data trafic.
If you want to learn more about this subject then read developers.google.com/gtagjs/reference/event.
If you want to monitor/debug all gtag() traffic then install the Google Analytics Debugger plug-in in your browser and enable the “Debug mode” setting in back office (gtag.js only).
To enable Google Tag Manager on your website, enter your GTM id in the box. Once you’ve done this the required code will be automatically included on the client facing pages.
A default dataLayer object is automatically added with the properties pageCategory, event, pagePath and pageTitle. For example:
You can use the code editor to manipulate the dataLayer object. This is beyond the scope of this article but you can create a support ticket if you need help.
Note that you can configure a Google Analytics property in your Tag Manager configuration. If you have done this, then select the option ‘disabled’ for the property ‘Analytics method’ in back office. And leave the ‘Universal Analytics Tracking ID’ input box blank.
Best practices
Infradox XS websites will be automatically indexed by all major search engines. To get Google to crawl your website frequently it is recommended that you use Google Analytics as described above. Note that having links to your content on other sites is also very important in order to get search engines to index your website’s content. You can simply copy the URL (in your browser’s address bar) of almost any page for this purpose.
Please also read this link on seomoz.org for a primer on search engine optimization.
XML Sitemaps
XML sitemaps are automatically generated and updated as a background process on the web server. The system will create a sitemap index file that contains information about further sitemaps on your server. I.e. there may be sitemaps for all of your galleries, for all of your unique keywords, for your contributors – but also for every single file on your website. For a detailed explanation about XML sitemaps, read the following article on support.google.com. The process of generating sitemaps can be configured in Backoffice. New sitemaps can be generated daily, weekly or monthly and you can be notified by e-mail when the process has completed.
To check the current sitemap.xml in your browser, type /sitemap.xml after your website name in your browser’s address bar. For example https://www.mywebsite.com/sitemap.xml. Note that this file will exist only if you have properly configured all settings in backoffice and after the sitemap creation process has completed at least once.
Brief instructions for Infradox Flex websites
- Go to Site configuration, then click “SEO, metatags, social” in the side bar.
- In the “HTML page titles” section, enter the defaults for the browser titles and the title metatag.
- Open the “HTML metatags” section and enter all the properties, or at least the site name and category properties.
- In the “HTML Metatags Description & Keywords”, enter the default description and keywords. These are used for all pages that have no specific information configured.
- In the “SEO Page Metatags”, add rules to apply to specific pages. The tags and/or titles that you specify with this function will overwrite the configured defaults (2,3 and 4 above). Detailed instructions are available in this section.
- Configure the preview page canonical URL. Instructions are available in back office.
- Configure the XML sitemap settings, but leave “(Re)generate sitemaps” at “Never” until everything else has been configured.
- At the bottom of the page, click Save to save the changes you made in the previous steps.
- Click on “Thumbnail pages” in the sidebar and open the section “Thumbnail Alt and Title tags”, then configure the macros as instructed.
- Open the Dashboard and click on “Pages”.
- Enter the SEO and Open Graph properties for each of the pages. You will need to lock a page to be able to make changes. Then publish the page once you are done – publishing the page will automatically unlock the page. To check your changes before making the page live, click on the preview button to open the draft version, and use “view source” to view the metatags in the head of the page.
- Go to Site configuration again, then click “SEO, metatags, social” in the side bar and open the section Google Analytics & Tag Manager.
- Select the Analytics method that you have configured. Via Google Tag Manager with gtag.js is the recommended option.
- Enter the Universal Analytics Tracking id in the input box and scroll down to Save your changes.